由于本人开发的小程序大部分都是通过uniapp开发的,但是又有部分对uniapp的整理安装流程不大熟悉,所以这次给大家写一个简单完整的使用教程。
下载uniapp专用开发工具
uniapp是由DCloud公司推出的一款前端应用的框架,所以需要专属的开发工具来开发并编译,该开发工具为:HBuilderX。
下载地址:https://www.dcloud.io/hbuilderx.html
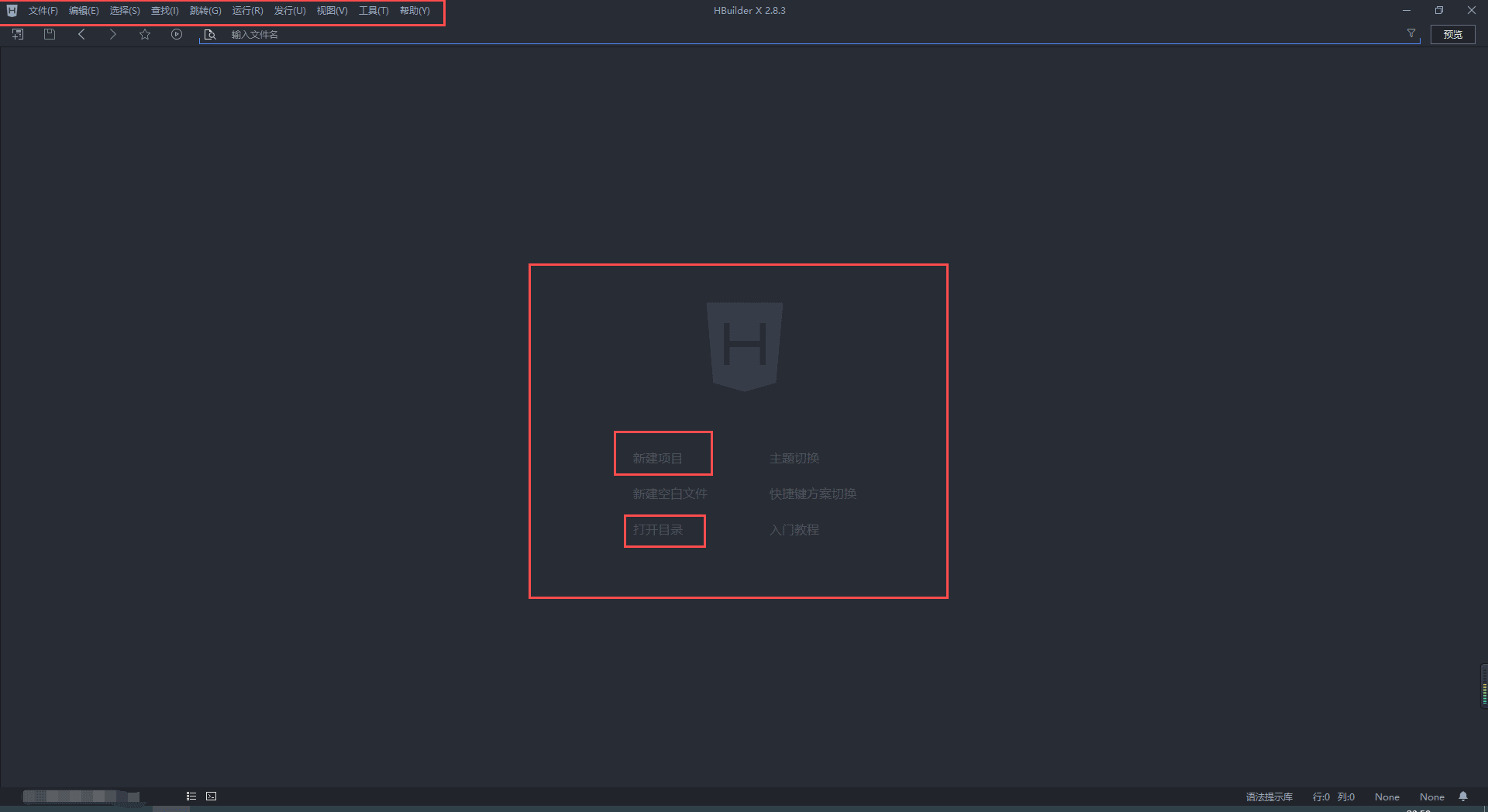
下载后使用下面如下图所示:

新建或导入项目源码
- 新建
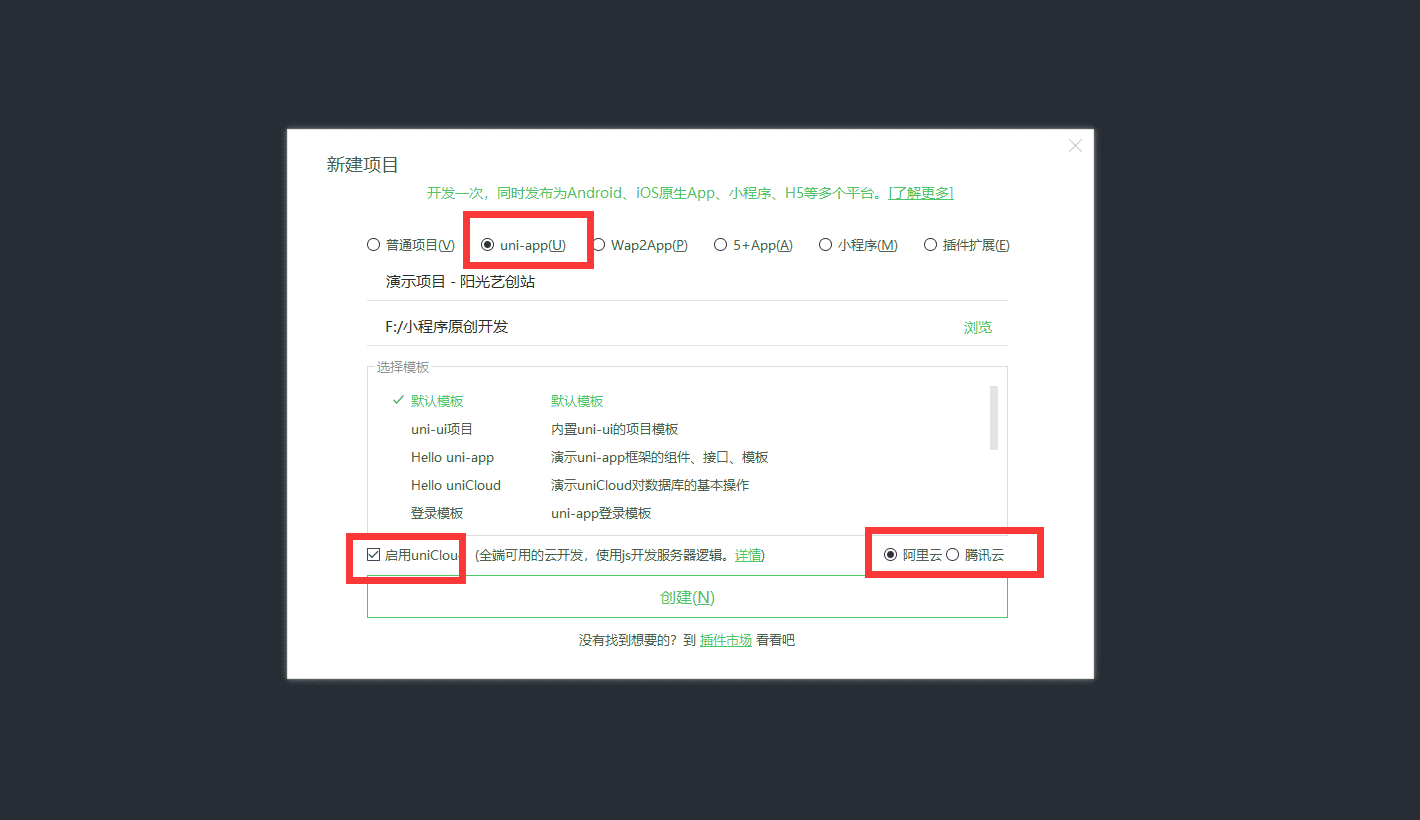
如果你想要创建一个属于自己的项目,就可以通过新建的方式,可以点击开发工具中心区域的新建项目,或者导航菜单的文件-新建项目,进行新建,选择uniapp,若需要使用云开发,直接勾选左下角的阿里云或腾讯云即可。

- 导入
如果你的源码时从其他地方得来的,比如从博主这里购买的,那么你就需要通过导入的方式进行操作,很简单,可以直接将源码目录直接拖拽到开发工具中,也可以通过导航菜单的文件-导入-从本地目录导入,然后选择你的文件夹即可。
源码的修改与编译
- 修改
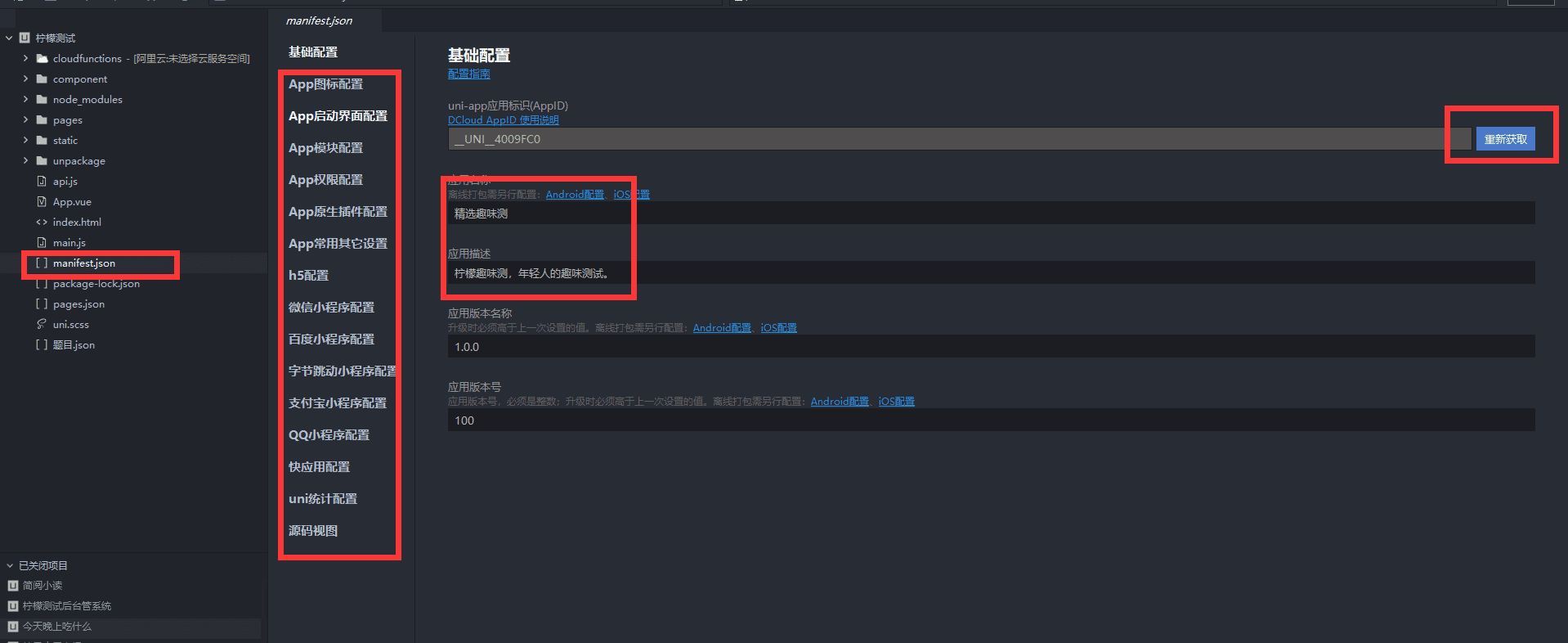
一般如果不是自己新建的源码,项目需要修改部分参数才可以使用,特别时云开发项目,如果不做必要修改,是无法正常运行的。uniapp应用标识是必须要修改的,uniapp项目的整体结构与小程序相似,修改应用标啥需要在根目录中的manifest.json文件中进行修改,点击该文件,开发工具将该文件做了可视化处理,所以修改起来非常简单,一些其他参数都可以在这个文件中修改。

一些其他非必要的信息(页面标题等信息)一般会存在page.json文件中,也可以进入文件进行修改。
- 编译
uniapp是一套基于vue.js的框架,可以同时兼容各个小程序或APP平台,但是其开发的代码需要编译成对于平台的代码才可以进行使用。点击导航菜单中的发布选择对应平台,便可以快速编译出自己想要平台的源码,然后将源码拿到对应的开发工具中进行使用就大功告成了。
这里基本就结束了整个uniapp的完成开发流程了,其他细节问题,在之后的文章中会进行介绍,请多多关注本站,为您提供优质内容。
本文由阳光艺创站 - 安好成功屋原创发布,转载请注明来源!
