如果你作为文章资源类或者博客类的小程序你就会发现,很多时候你的文章数据都是html格式或md格式,这样如果不经过处理,会非常难看,所以富文本解析就显得格外重要了,今天给大家写一个uniapp怎么使用富文本解析插件的教程。
最近一直在重构typecho博客小程序,但是现在的进度很缓慢,总觉着页面效果达不到自己想要的效果。抽空挖一个重点来给大家写个教程,说到博客小程序,最重要的就是文章了,但是从数据库中获取的文章格式是md的,如果直接显示会显得很乱,而且会引起极度不适,所以大家应该会想到富文本解析,有过经验的人应该用过微信富文本解析插件wxParse,但是他只能在微信端使用,而我们用uniapp的当然是希望全端兼容呀。那么往下看吧。
在uniapp插件市场有一些富文本插件,但是教程不是特别详细,这里给大家写一个详细的教程帮助大家消化一下。
安装插件
进入uniapp插件市场找到想要的插件,然后单击右上角的使用HBuilderX导入插件,然后选择你需要富文本解析功能的项目。

安装marked模块
由于typecho程序默认使用的是md语法,这里我们需要先使用marked模块将md转化为html格式,才能进行富文本的渲染。如果你说wordpress,就不用进行这一步了。具体安装步骤如下:
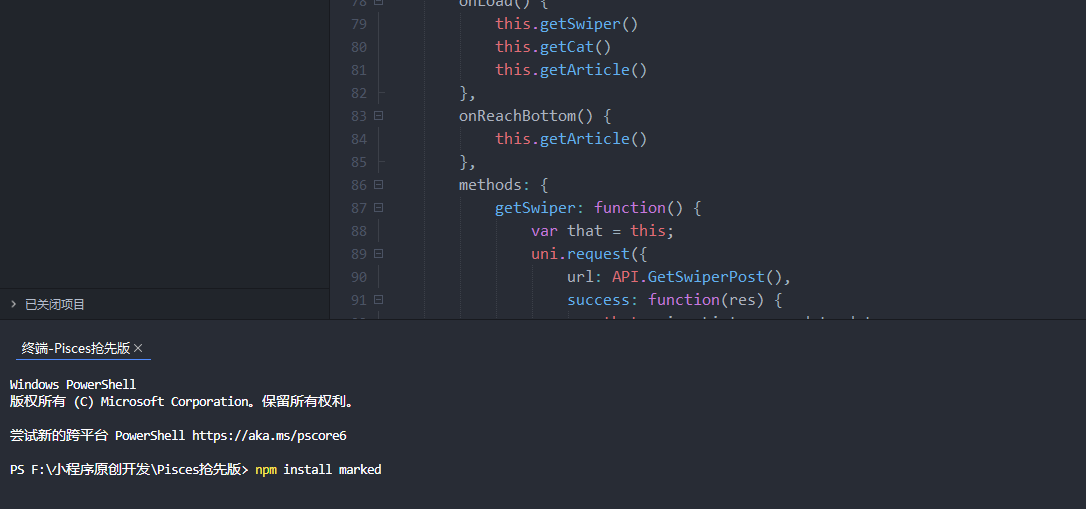
- 右键单击项目根目录文件夹选择:使用命令行窗口打开目录
- 然后下如下图所示地方输入
npm install marked,等待完成

使用插件
先将获得的文章内容content进行md转html处理,然后再将转化后的内容进行富文本渲染,具体步骤如下:
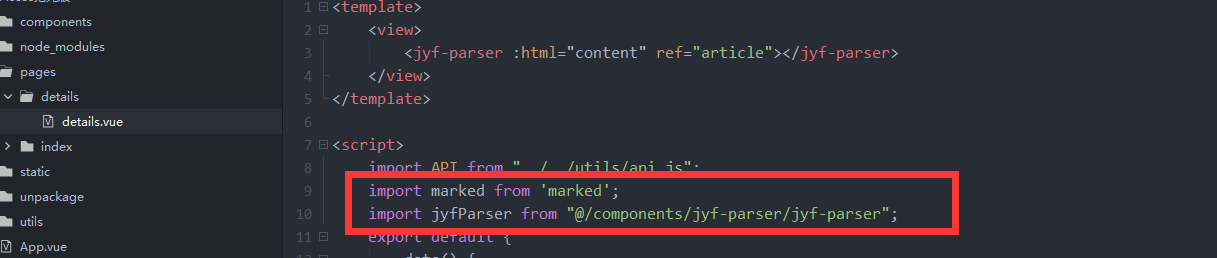
- 在需要使用的页面的sript导入插件和marked模块,代码如下:
import marked from 'marked';
import jyfParser from "@/components/jyf-parser/jyf-parser"; //插件安装你安装的插件来定
- md转html处理
var article = marked(content);这样得到的article就是经过转化获得的html数据
- 富文本解析并展示
<jyf-parser :html="article" ref="article"></jyf-parser>这样就可以展示typecho中的文章数据了。
说明
该教程主要是插件的使用,所以对数据的赋值等写的不是特别完善,可根据实际情况进行修改。
原创文章,作者:小创果,如若转载,请注明出处:https://www.i4qq.com/jpjc/uniappfwbjc.html
