
今天分享一个小功能代码,小程序通过云函数发送电子邮件的功能,上学那会觉得邮箱没啥用了,都快淘汰了的东西,但是现在发现还是有点用处的,印象比较深的就是有一个程序,可以给十年后的自己写邮件,如果大家掌握了这个发送邮件的方法,然后再价格时间定时器,这样一个简单的功能似乎就完成了,不过这不是本期的内容。
这次主要讲述的就是一个node.js模块的应用了,毕竟云函数本身就是由node.js写的。这个模块的名字叫做nodemailer,如果你想在云函数中使用这个模块,你需要先安装它,具体方法如下:
- 选择云函数文件夹,单击右键选择在命令行打开文件夹
- 输入如下代码
npm i nodemailer -s- 在云函数的index.js文件最上方引入模块,代码如下:
var nodemailer = require('nodemailer')这样我们就按照成功了,然后我们配置一下需要的参数,如下:
let config = {
host: 'smtp.qq.com', //网易163邮箱 smtp.163.com
port: 465, //网易邮箱端口 25
auth: {
user: '1587072557@qq.com', //邮箱账号
pass: '这里要填你自己的授权码' //邮箱的授权码
}
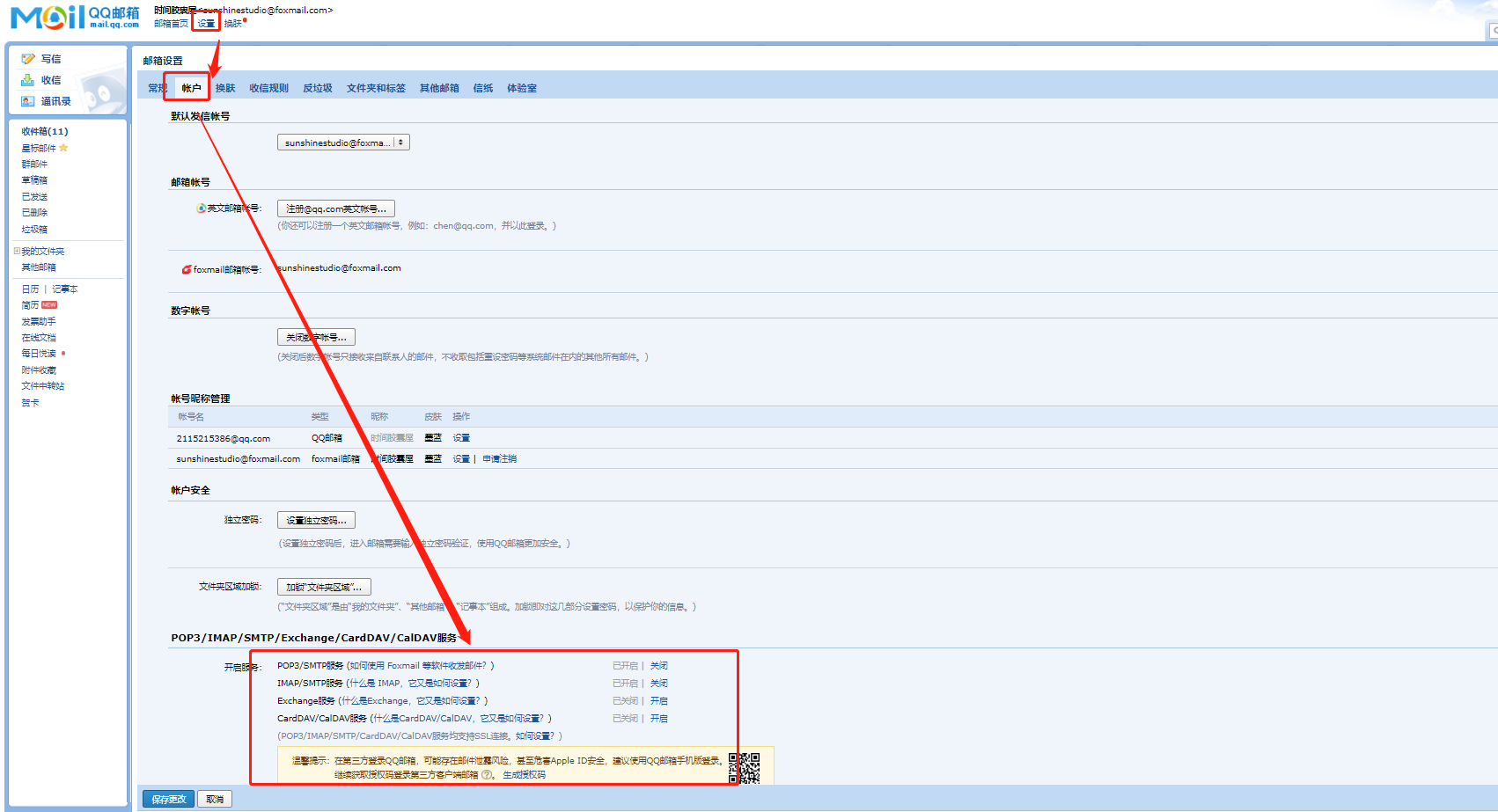
};其中值得注意的是pass,不是QQ号的密码,是邮箱的授权码,下面以QQ邮箱为例,获取方式如下:

常用邮箱smtp配置
- Gmail
SMTP服务器:smtp.gmail.com
端口号:SSL(465)/587(TLS)
- 腾讯企业邮箱
SMTP服务器:smtp.exmail.qq.com
端口号:SSL(465)
- 网易163邮箱
SMTP服务器:smtp.163.com
端口号:25
配置好之后就是创建一个SMTP对象,代码如下:
let transporter = nodemailer.createTransport(config);
最后就是发送邮件了,代码如下:
// 创建一个邮件对象
var mail = {
// 发件人
from: '来自小创果 <480839154@qq.com>',
// 主题
subject: '这是小创果发送的邮件',
// 收件人
to: '480839154@qq.com',
// 邮件内容,text或者html格式
text: '你好呀,小创果'
};
let res = await transporter.sendMail(mail);这样我们邮件就发送出去了。
原创文章,作者:小创果,如若转载,请注明出处:https://www.i4qq.com/jpjc/xcxlyyhsdsdzyxgnxj.html
