
最近接触了好几个支付宝小程序,支付宝小程序没有流量主概念,应该说是没有CPM类型的广告,这个流量位算是淘宝客的扩展版,使用的是CPA模式。但是对于某些用户来说应该还是有点用处的,今天给大家一个详细的流量位接入教程。
一、订购插件和关联小程序
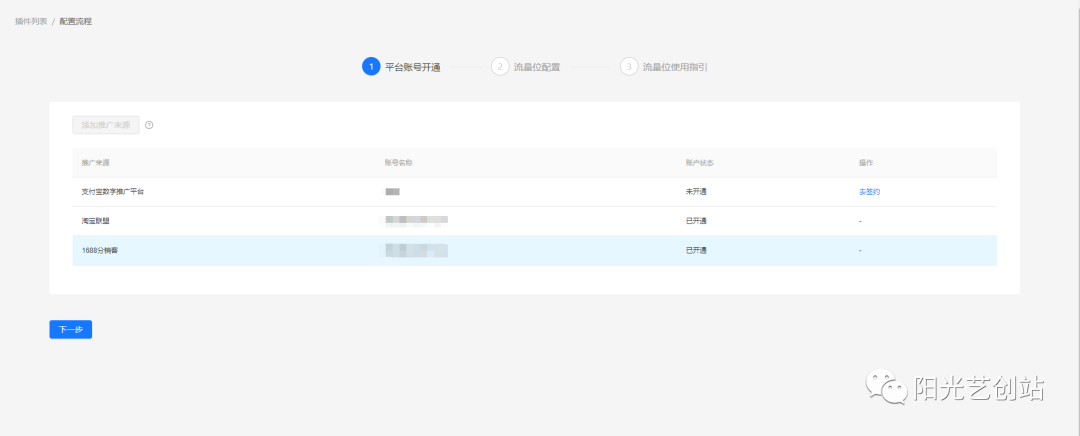
进入小程序开发管理页面,在菜单中找到“ 插件服务”,进入后点击右上角的“添加插件”按钮,搜索关键词“流量位”,找到小程序流量位插件(有官方字样的),然后获取插件就可以了。再次进入小程序开发管理页面进行绑定和配置。这里会使用淘宝联盟和1688等平台账号,进行绑定,配置规则就可以了,配置如下图:

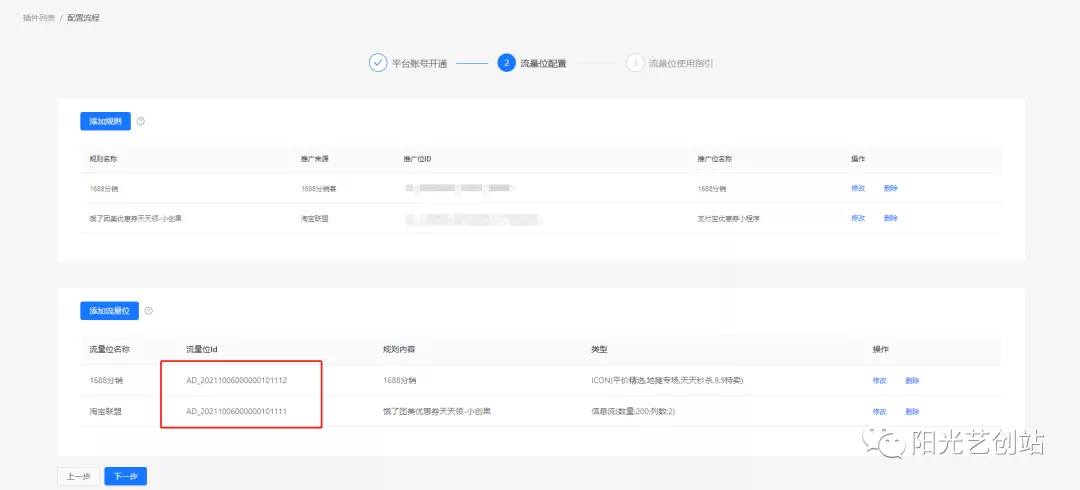
然后点击下一步,先进行规则配置,然后进行流量位配置,这样或可以获取到如下图中的流量位ID。

这样第一步就算完成了,我们再到小程序中去配置参数。
二、配置主体小程序项目
在小程序开发工具里面打开需要使用插件的项目,然后配置app.json:
{
"plugins": {
"thePlugin": {
"version": "*", // 目前只支持设置 * 拉取当前上架最新版本
"provider": "2021001154677005"
}
}注意:请修改上述文件的“thePlugin”名称以和使用插件的代码匹配。
在页面对应的index.json中引入插件文件,具体代码如下:
{
"usingComponents": {
"ad-list": "plugin://thePlugin/ad-list" }
}然后在你需要的小程序页面中导入插件(在页面对应的index.js中),具体js代码如下:
var plugin = requirePlugin("thePlugin");如果是添加的信息流广告,可以再加入一个触底加载的事件,代码如下:
// 触达页面底部加载更多数据
onReachBottom() {
if(plugin && plugin.loadMore) {
plugin.loadMore();
}
},最后就是在页面的index.axml中显示信息流,具体代码如下:
<ad-list resourceId="这里写第一步中获取到的流量位ID" />这样小程序中就可以展示小程序流量位了,具体演示可以使用支付宝扫描下方二维码进行查看。

以上就是本次的内容了,想要获取更多的优质内容,敬请关注本站公众号(阳光艺创站),将不断地为您提供实用的优质内容。
原创文章,作者:小创果,如若转载,请注明出处:https://www.i4qq.com/jpjc/zfbxcxdjllwjc.html

测试一下。
6b