
今天简单给大家写一个在云开发中进行http网络请求的教程,至于用法大家应该也应该明白,这样可以解决很多问题,比如说小程序是不支持未配置ssl的域名请求的,但是在云开发的云函数中可以,这样就不用但是ssl的问题了,这样一些第三方接口都可以随便调用了;还有就是如果你的所有内容都直接在小程序端请求,如果真的被爬去了,别人可以直接使用,利用今天的方法也可以对接口进行一定的保护;好处有很多这里就不一一举例了。
说到底云开发其实就是一个采用node.js的后端,这样为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,同时确实给很多前端开发提供了较大的便利,比较node.js也是js的范畴,掌握起来其实也并不是太难。这样一说大家其实应该也能想到很多node模块,都可以实现http请求,比如request、got等等,进给大家介绍一个本人认为比较好用的模块个大家,其实uniapp云开发封装的http请求模块就是基于这个模块的。这也是今天主要介绍的一个模块:urllib。
具体文档可以参考:https://github.com/node-modules/urllib
安装模块
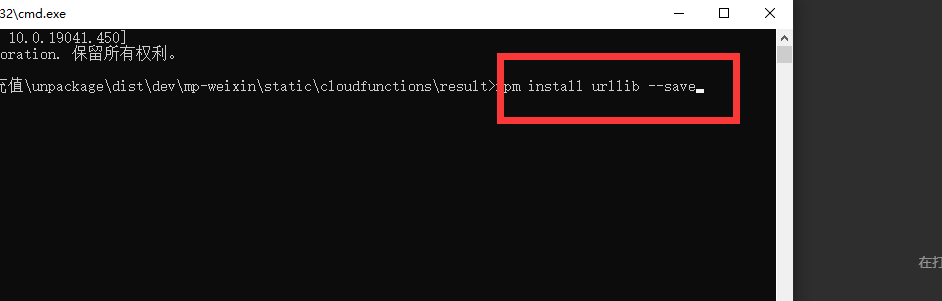
了解node.js的肯定不会陌生,但是为了照顾小白,这里采用图文的方式进行介绍,首先打开你需要在开发工具中单击右键云函数的文件夹,找到在外部终端窗口中打开,然后就可以进入中断,进行安装模块,安装模块命令如下:
npm install urllib --save

之后直接回车等待安装完成。
在云函数中引入模块
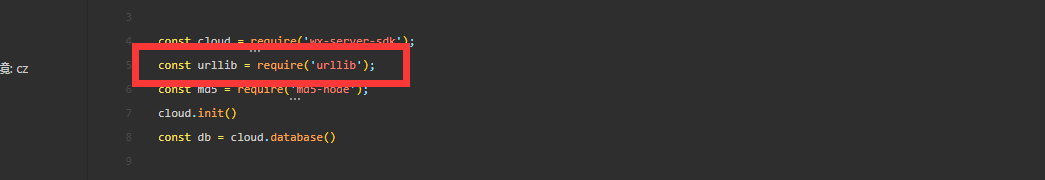
这个更简单,就和微信云开发默认的wx-server-sdk模块一样,引入代码如下:
const urllib = require('urllib');

这样模块就算是引入成功了,接下来就可以直接使用了。
模块的使用
这个模块其实和小程序前端的wx.request很类似,所以使用起来也很简单,下面给大家一个简单的示例,至于更多的功能大家可以去查看文档进行使用。
const res = await urllib.request('http://xds.imakebe.com/api/flow/result', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
dataType: "json",
data: {
parameter1:"参数1",
parameter2:"参数2",
...
}
});
相信看到如上代码大家大致以及明白如何使用了吧,method为请求方式,headers请求协议头,data为请求的参数,直接使用urllib.request就可以了。
以上大致就是该教程的全部内容了,如果该教程有帮到大家,希望大家可以多多关注本站,后期会持续带来更多的教程和福利。

牛逼
牛逼